We use the background image property because it hides the overflow and only shows the width specified and the other image slides over it to define the other end.
Sliding door css technique.
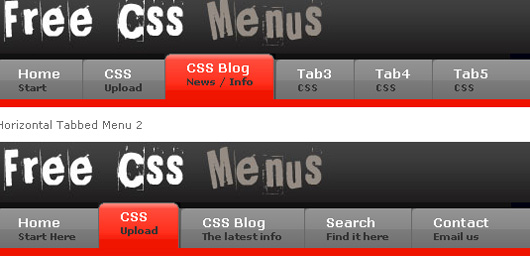
Tabs themselves resize to fit the text.
Introduced by douglas bowman to customize your css menu writer menus.
If you haven t read part i yet you should read it now.
The following method uses this xhtml code.
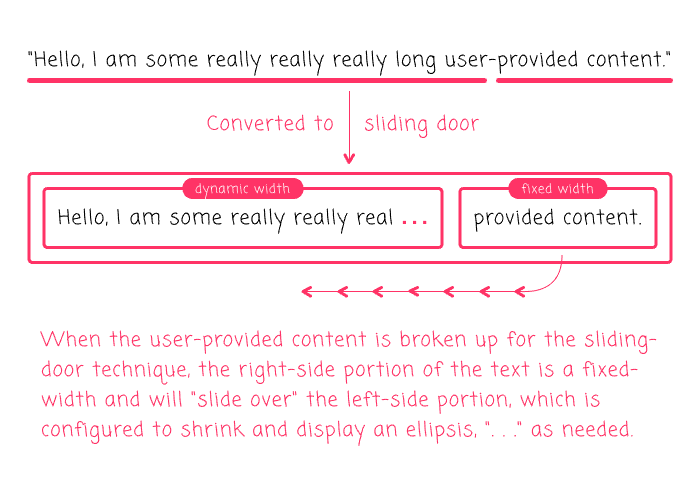
The doors slide together and overlap more to fill a narrow space or slide apart and overlap less to fill a wider space as the diagram below shows.
Think of these two images as sliding doors that complete one doorway.
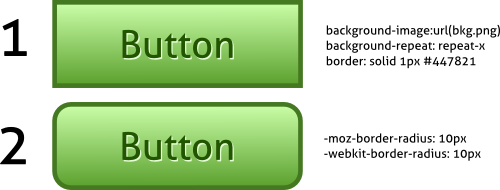
Which means the important part will be the background image position.
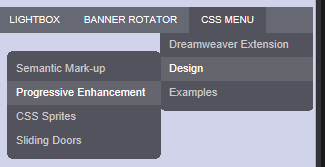
Using the sliding door technique with css menu writer.
With css menu writer implementing this.
One image is long over which the text is laid and the other image closes the other side.
Tab text can be resized to fit viewer s comfort.
The concept of the sliding door is to use a background image for the buttons in a navigation menu.
One for the left one for the right.
Enter semi graphical tabs using the sliding door technique.
This method provides the following advantages.
In part ii we ll push the technique even further.
Sliding doors of css part i introduced a new technique for creating visually stunning interface elements with simple text based semantic markup.
Beautifully crafted truly flexible interface components which expand and contract with the size of the text can be created if we use two separate background images.
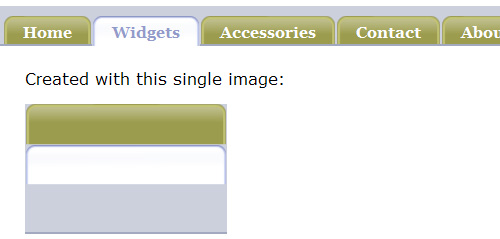
This solution recipe shows you how to use the sliding doors technique.
Only one tab image is used less download time.
Tabs that use real text are likely to be more semantically correct.
I am using a span within a link in the list to hold a part of the image.
The sliding doors technique section3.
The sliding door technique basically uses two images stacked up next to each other.